JS可视化入门必读
04 Jan 2018 最近发现许多同学对数据可视化都非常感兴趣,遂单独开辟了这个专题。类似于tableau之类的可视化工具虽然能够做出非常精美的图表,但其所生成的图表只能应用在数据分析报告中。若期望自己所做出的图表具有高度的灵活性,并且能够和程序员无障碍沟通,我们便需要运用JavaScript、HTML5和PHP等前端知识。
作为数据分析师,花太多精力去学习前端知识有些捡芝麻丢西瓜。那么如何快速高效的利用JS汇编各种数据可视化图表呢?这时,我们便可以借助JS封装好的Echarts库对数据进行可视化展示Echarts官方示例。本博客中会改写几套常用的数据可视化图形,例如多彩柱状图、多层嵌套饼图等,并尽量加入清晰的注释便于大家理解。
利用Echarts绘制第一张图形之前,我们需要了解Echarts一共提供2种读写方式:一种是联网状态下直接利用官网的编译器进行读写操作;另一种是脱机状态下本地进行读写操作。(强烈建议学会第二种读写方式)
· 联网读写方式
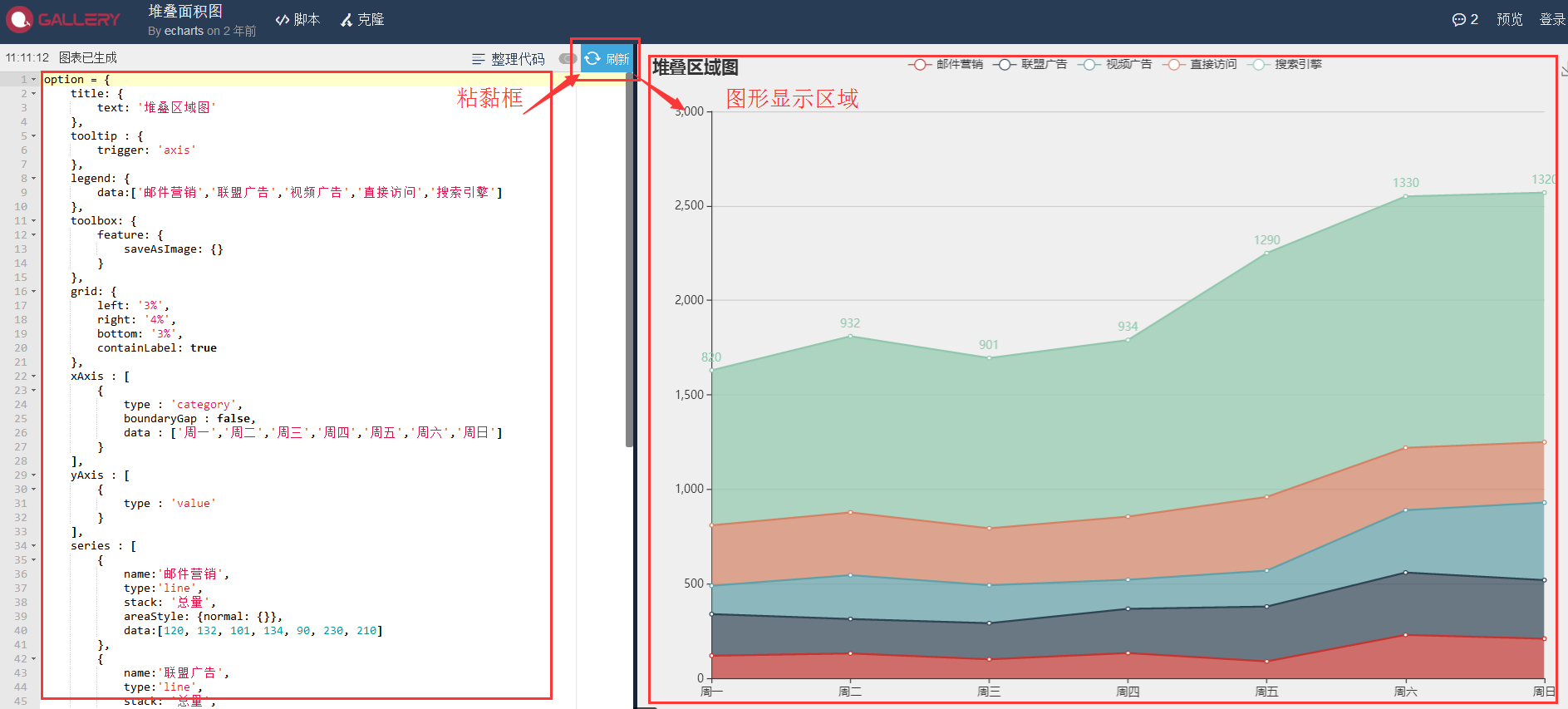
联网的读写方式非常简单,直接将改写好的代码粘贴到Echarts官网自带的编译器刷新就OK了!如下图是官网原始的堆叠面积图

试试将修改后的代码复制到粘黏框并点击刷新按钮
option = {
title: {
text: '堆叠区域图Demo'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['类别一','类别二','类别三']
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'类别一',
type:'line',
stack: '总量',
areaStyle: {normal: {}},
data:[120, 132, 101, 134, 90, 230, 210]
},
{
name:'类别二',
type:'line',
stack: '总量',
areaStyle: {normal: {}},
data:[220, 182, 191, 234, 290, 330, 310]
},
{
name:'类别三',
type:'line',
stack: '总量',
areaStyle: {normal: {}},
data:[150, 232, 201, 154, 190, 330, 410]
},
]
};
· 本地读写方式
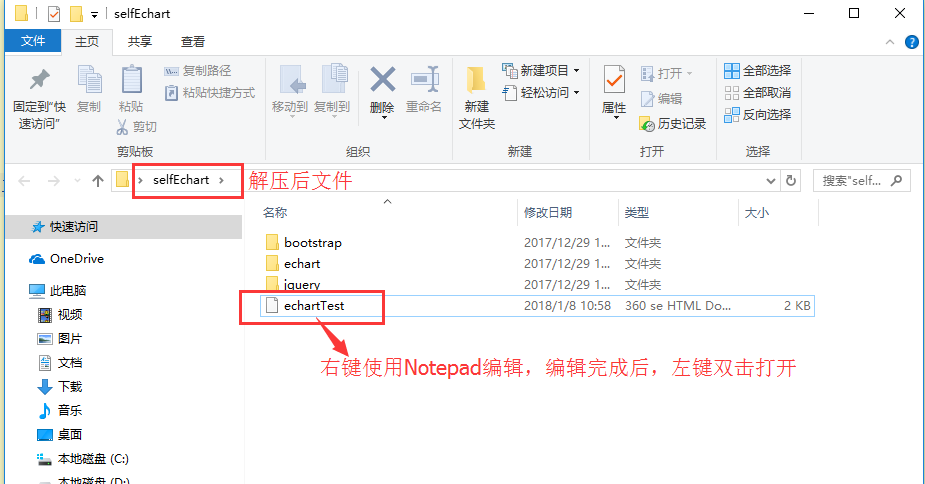
1.下载Echarts本地读写包:selfEchart.rar下载路径(右键点击目标另存为),下载完成后解压selfEchart包,解压后结果如下:

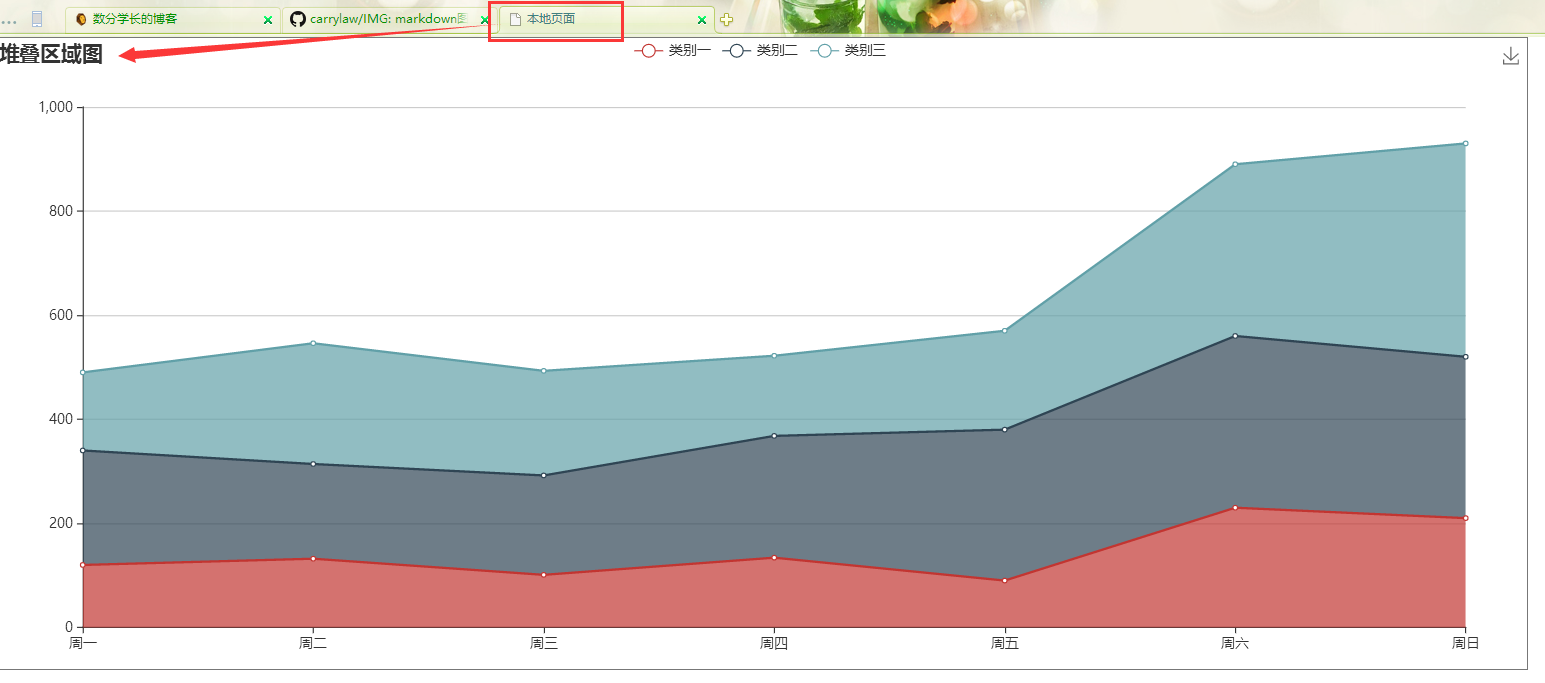
2.在解压后的selfEchart中,编辑echartTest.html文件,将下述代码全部替换到echartTest.html中,然后双击查看echartTest.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>本地页面</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<!-- Echart 文件系统配置 -->
<link href="bootstrap/css/bootstrap.css" rel="stylesheet">
<script src="echart/echarts.min.js" />" ></script>
<script src="bootstrap/js/bootstrap.min.js" />" ></script>
<script src = "jquery/jquery.min.js" />" ></script>
</head>
<body>
<!-- Echart 页面大小-->
<div style="width:80%;border:1px #777 solid;height:550px;" id="testdiv">
</div>
<!-- Echart 代码块编辑 -->
<script>
$(function () {
var myChart= echarts.init(document.getElementById('testdiv'));
<!-- Echart 联网读写方式代码块 -->
option = {
title: {
text: '堆叠区域图'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['类别一','类别二','类别三']
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'类别一',
type:'line',
stack: '总量',
areaStyle: {normal: {}},
data:[120, 132, 101, 134, 90, 230, 210]
},
{
name:'类别二',
type:'line',
stack: '总量',
areaStyle: {normal: {}},
data:[220, 182, 191, 234, 290, 330, 310]
},
{
name:'类别三',
type:'line',
stack: '总量',
areaStyle: {normal: {}},
data:[150, 232, 201, 154, 190, 330, 410]
},
]
};
myChart.setOption(option);
})
</script>
</body>
</html>

分类: 可视化技术
