数据可视化之柱状图
09 Jan 2018我们先来练习一个最简单的柱状图,柱状图一般适用于离散型数据,通过比较柱子高低辨别各类别数据大小及差异

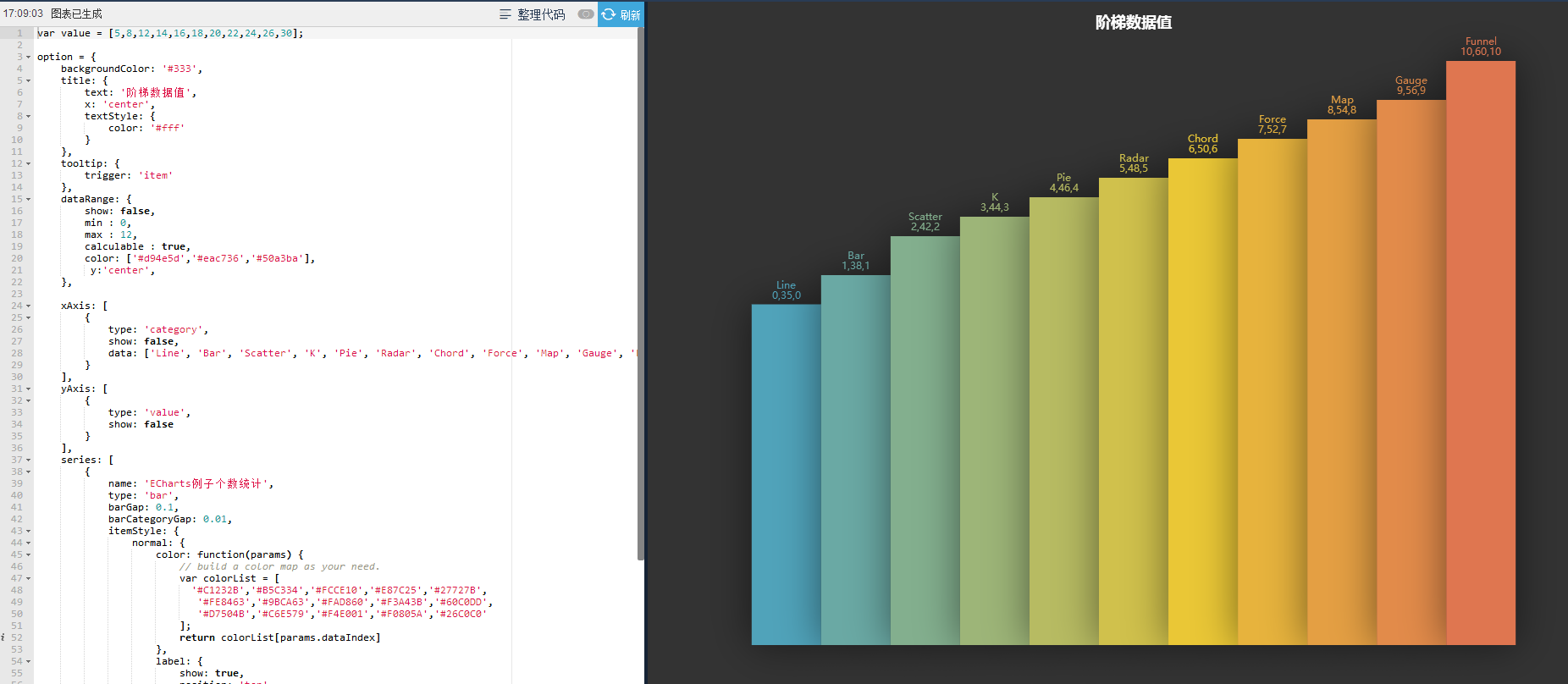
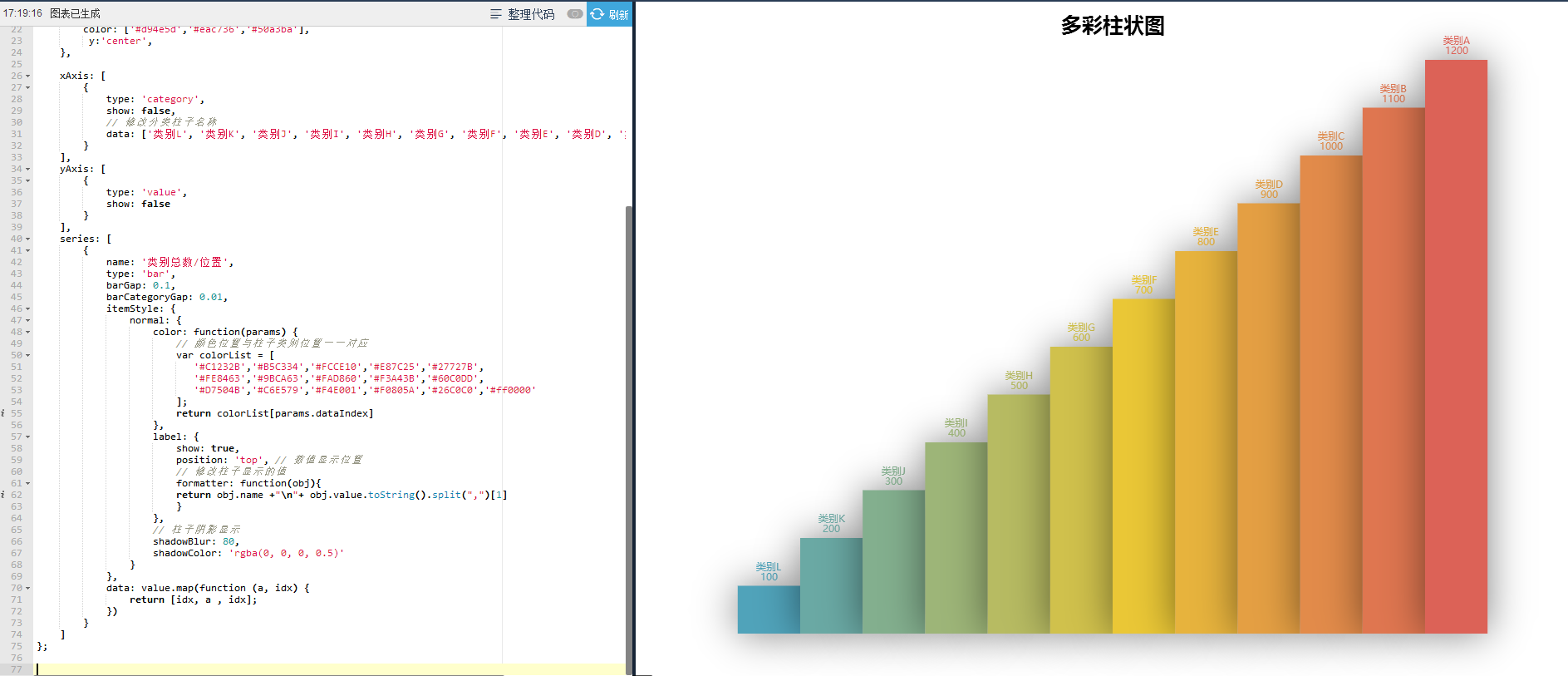
上图是Echarts官网原始的多彩柱状图,下图是修改后的柱状图

柱状图修改点如下:
(1) 修改背景颜色;
(2) 添加一条柱子;
(3) 修改柱子显示的值;
注:为缩小篇幅,后续代码块全部为联网读写方式,大家可以试着将其修改成本地读写方式。
修改后柱状图代码如下所示:
// 输入数据,数据位置、类别位置与颜色位置一一对应
var value = [100,200,300,400,500,600,700,800,900,1000,1100,1200];
option = {
backgroundColor: '#FFFFFF', //修改背景颜色
title: {
text: '多彩柱状图',
x: 'center',
textStyle: {
color: 'black', //修改字体颜色
fontSize: 25, //修改字体大小
}
},
tooltip: {
trigger: 'item'
},
dataRange: {
show: false,
min : 0,
max : 12,
calculable : true,
color: ['#d94e5d','#eac736','#50a3ba'],
y:'center',
},
xAxis: [
{
type: 'category',
show: false,
// 修改分类柱子名称
data: ['类别L', '类别K', '类别J', '类别I', '类别H', '类别G',
'类别F', '类别E', '类别D', '类别C', '类别B', '类别A']
}
],
yAxis: [
{
type: 'value',
show: false
}
],
series: [
{
name: '类别总数/位置',
type: 'bar',
barGap: 0.1,
barCategoryGap: 0.01,
itemStyle: {
normal: {
color: function(params) {
// 颜色位置与柱子类别位置一一对应
var colorList = [
'#C1232B','#B5C334','#FCCE10','#E87C25','#27727B',
'#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD',
'#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0','#ff0000'
];
return colorList[params.dataIndex]
},
label: {
show: true,
position: 'top', // 数值显示位置
// 修改柱子显示的值
formatter: function(obj){
return obj.name +"\n"+ obj.value.toString().split(",")[1]
}
},
// 柱子阴影显示
shadowBlur: 80,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
data: value.map(function (a, idx) {
return [idx, a , idx];
})
}
]
};
分类: 可视化技术
