数据可视化之嵌套饼图
10 Jan 2018接下来我们再来试着做一个嵌套饼图,单层饼图能够反映各类数据之间的比例关系,但日常业务中往往会遇到每个类别中再嵌套多个类别的情况,因此我们需要借助嵌套饼图来进行展示

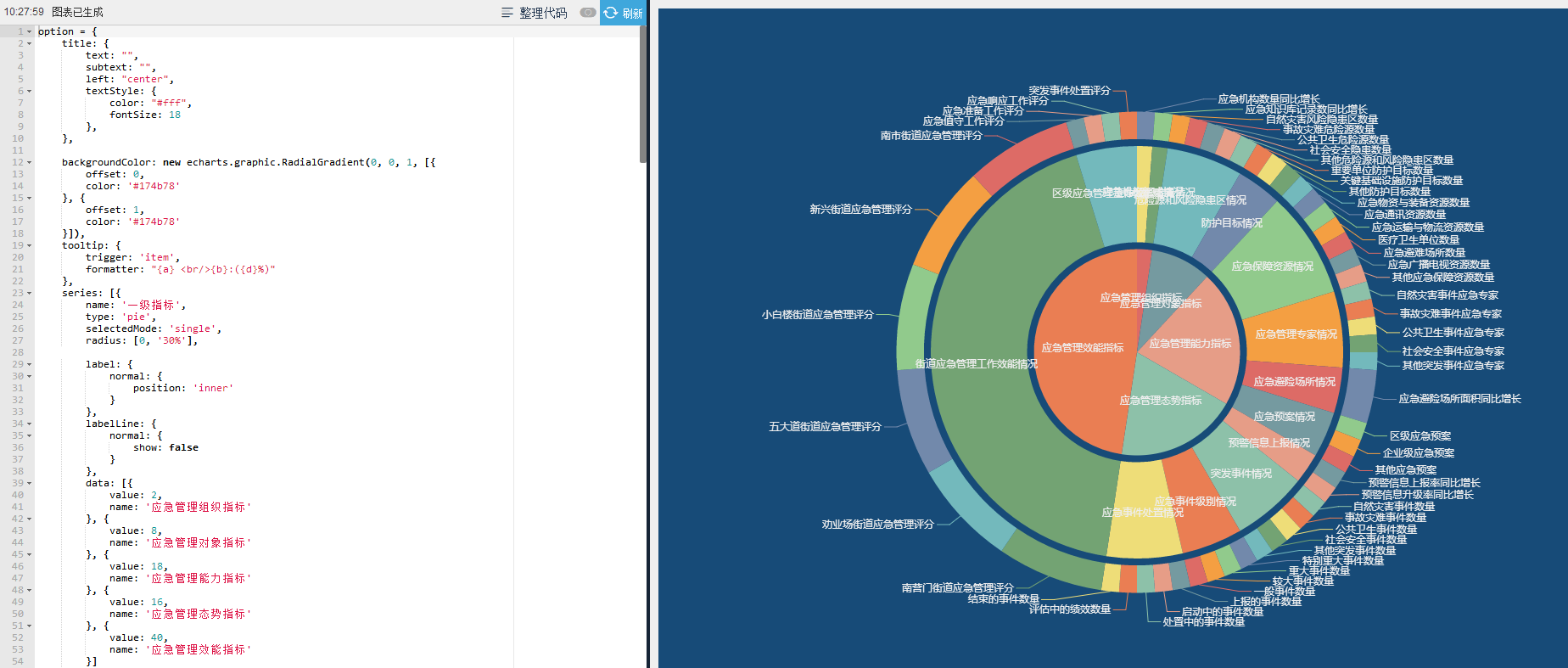
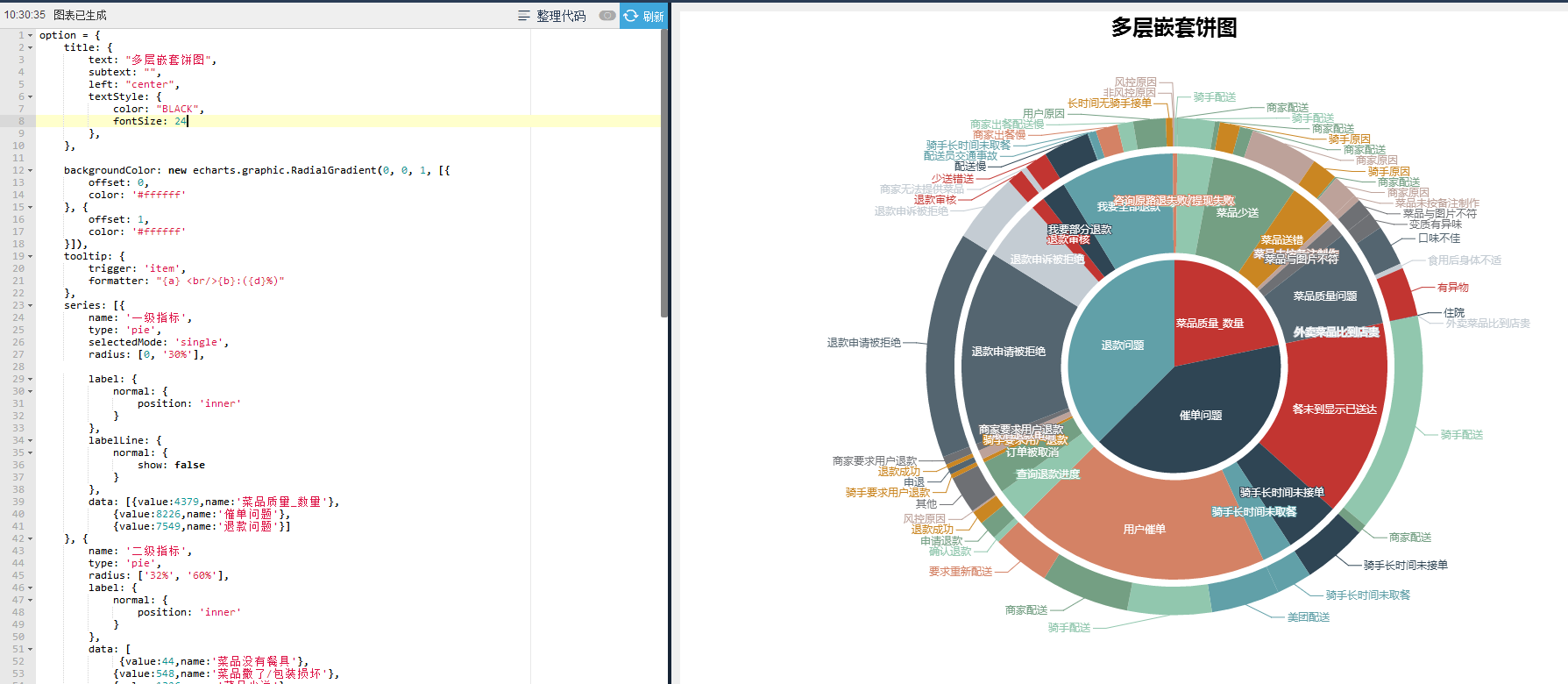
上图是Echarts官网原始的嵌套饼图,下图是修改后的嵌套饼图

嵌套饼图修改点如下:
(1) 修改背景颜色;
(2) 修改数据标签及标签对应的值;
注:为缩小篇幅,后续代码块全部为联网读写方式,大家可以试着将其修改成本地读写方式。
修改后嵌套饼图代码如下所示:
option = {
// 标题设置
title: {
text: "嵌套饼图",
subtext: "",
left: "center",
textStyle: {
color: "BLACK",
fontSize: 24
},
},
backgroundColor: new echarts.graphic.RadialGradient(0, 0, 1, [{
offset: 0,
color: '#ffffff'
}, {
offset: 1,
color: '#ffffff'
}]),
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}:({d}%)"
},
series: [{ // 设置一级指标(内圈)
name: '一级指标',
type: 'pie',
selectedMode: 'single',
radius: [0, '30%'], // 可以设置内圈的大小
label: {
normal: {
position: 'inner'
}
},
labelLine: {
normal: {
show: false
}
},
// 设置内圈的类别和数量,与中圈、外圈一一对应
data: [
{value:4379,name:'菜品质量_数量'},
{value:8226,name:'催单问题'},
{value:7549,name:'退款问题'}]
}, { // 设置二级指标(中圈)
name: '二级指标',
type: 'pie',
radius: ['32%', '60%'], // 设置中圈的大小
label: {
normal: {
position: 'inner'
}
},
// 设置中圈的类别和数量,与内圈、外圈一一对应
data: [
{value:44,name:'菜品没有餐具'},
{value:548,name:'菜品撒了/包装损坏'},
{value:1326,name:'菜品少送'},
{value:686,name:'菜品送错'},
{value:84,name:'菜品未按备注制作'},
{value:222,name:'菜品与图片不符'},
{value:1468,name:'菜品质量问题'},
{value:1,name:'外卖菜品比到店贵'},
{value:3006,name:'餐未到显示已送达'},
{value:843,name:'骑手长时间未接单'},
{value:466,name:'骑手长时间未取餐'},
{value:3911,name:'用户催单'},
{value:500,name:'查询退款进度'},
{value:514,name:'订单被取消'},
{value:57,name:'骑手要求用户退款'},
{value:139,name:'取消退款申请'},
{value:106,name:'商家要求用户退款'},
{value:2973,name:'退款申请被拒绝'},
{value:921,name:'退款申诉被拒绝'},
{value:211,name:'退款审核'},
{value:375,name:'我要部分退款'},
{value:1728,name:'我要全部退款'},
{value:25,name:'咨询原路退失败/提现失败'}]
}, { // 设置三级指标(外圈)
name: '三级指标',
type: 'pie',
radius: ['62%', '70%'], // 设置外圈的大小
label: {
normal: {
position: 'outer'
}
},
// 设置外圈的类别和数量,与内圈、中圈一一对应
data: [
{value:35,name:'骑手配送'},
{value:9,name:'商家配送'},
{value:482,name:'骑手配送'},
{value:66,name:'商家配送'},
{value:267,name:'骑手原因'},
{value:173,name:'商家配送'},
{value:886,name:'商家原因'},
{value:337,name:'骑手原因'},
{value:22,name:'商家配送'},
{value:327,name:'商家原因'},
{value:84,name:'菜品未按备注制作'},
{value:222,name:'菜品与图片不符'},
{value:225,name:'变质有异味'},
{value:533,name:'口味不佳'},
{value:64,name:'食用后身体不适'},
{value:640,name:'有异物'},
{value:6,name:'住院'},
{value:1,name:'外卖菜品比到店贵'},
{value:2885,name:'骑手配送'},
{value:121,name:'商家配送'},
{value:843,name:'骑手长时间未接单'},
{value:466,name:'骑手长时间未取餐'},
{value:896,name:'美团配送'},
{value:1104,name:'骑手配送'},
{value:1152,name:'商家配送'},
{value:759,name:'要求重新配送'},
{value:78,name:'确认退款'},
{value:247,name:'申请退款'},
{value:175,name:'退款成功'},
{value:20,name:'风控原因'},
{value:494,name:'其他'},
{value:57,name:'骑手要求用户退款'},
{value:82,name:'申退'},
{value:57,name:'退款成功'},
{value:106,name:'商家要求用户退款'},
{value:2973,name:'退款申请被拒绝'},
{value:921,name:'退款申诉被拒绝'},
{value:211,name:'退款审核'},
{value:77,name:'商家无法提供菜品'},
{value:298,name:'少送错送'},
{value:607,name:'配送慢'},
{value:11,name:'配送员交通事故'},
{value:102,name:'骑手长时间未取餐'},
{value:289,name:'商家出餐慢'},
{value:206,name:'商家出餐配送慢'},
{value:426,name:'用户原因'},
{value:87,name:'长时间无骑手接单'},
{value:21,name:'非风控原因'},
{value:4,name:'风控原因'}]
}]
};
嵌套饼图修改颜色代码如下所示:
option = {
// 标题设置
title: {
text: "嵌套饼图",
subtext: "",
left: "center",
textStyle: {
color: "BLACK",
fontSize: 24
},
},
backgroundColor: new echarts.graphic.RadialGradient(0, 0, 1, [{
offset: 0,
color: '#ffffff'
}, {
offset: 1,
color: '#ffffff'
}]),
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}:({d}%)"
},
series: [{ // 设置一级指标(内圈)
name: '一级指标',
type: 'pie',
selectedMode: 'single',
radius: [0, '30%'], // 可以设置内圈的大小
label: {
normal: {
position: 'inner'
}
},
labelLine: {
normal: {
show: false
}
},
// 设置内圈的类别和数量,与中圈、外圈一一对应
data: [{
value: 666,
name: '本人'
},
{
value: 2326,
name: '三方'
}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
},
normal: {
color: function(params) {
//自定义颜色
var colorList = [
'#478989', '#3D7084'
];
return colorList[params.dataIndex]
}
}
}
}, { // 设置二级指标(中圈)
name: '二级指标',
type: 'pie',
radius: ['40%', '60%'], // 设置中圈的大小
label: {
normal: {
position: 'outter'
}
},
// 设置中圈的类别和数量,与内圈、外圈一一对应
data: [{
value: 38,
name: '恶意拖欠'
},
{
value: 9,
name: '费用服务争议'
},
{
value: 619,
name: '资金还款问题'
},
{
value: 655,
name: '不认识'
},
{
value: 718,
name: '认识不配合'
},
{
value: 953,
name: '愿意转告'
}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
},
normal: {
color: function(params) {
//自定义颜色
var colorList = [
'#99CC99', '#66CCCC', '#CCFFFF', '#336666', '#3399CC', '#669999'
];
return colorList[params.dataIndex]
}
}
}
}]
};
分类: 可视化技术
