数据可视化之网状关联图
10 Jan 2018现阶段自然语言处理NLP领域,最常见的问题莫过于获取用户心声,即用户在交流内容过程中,他们应答的一些关键词或者短句。这些相互关联的信息点可以映射出整段文本客户的应答内容,但这些信息点之间往往具有多条连接属性,因此需要绘制网状的关联图进行描述。

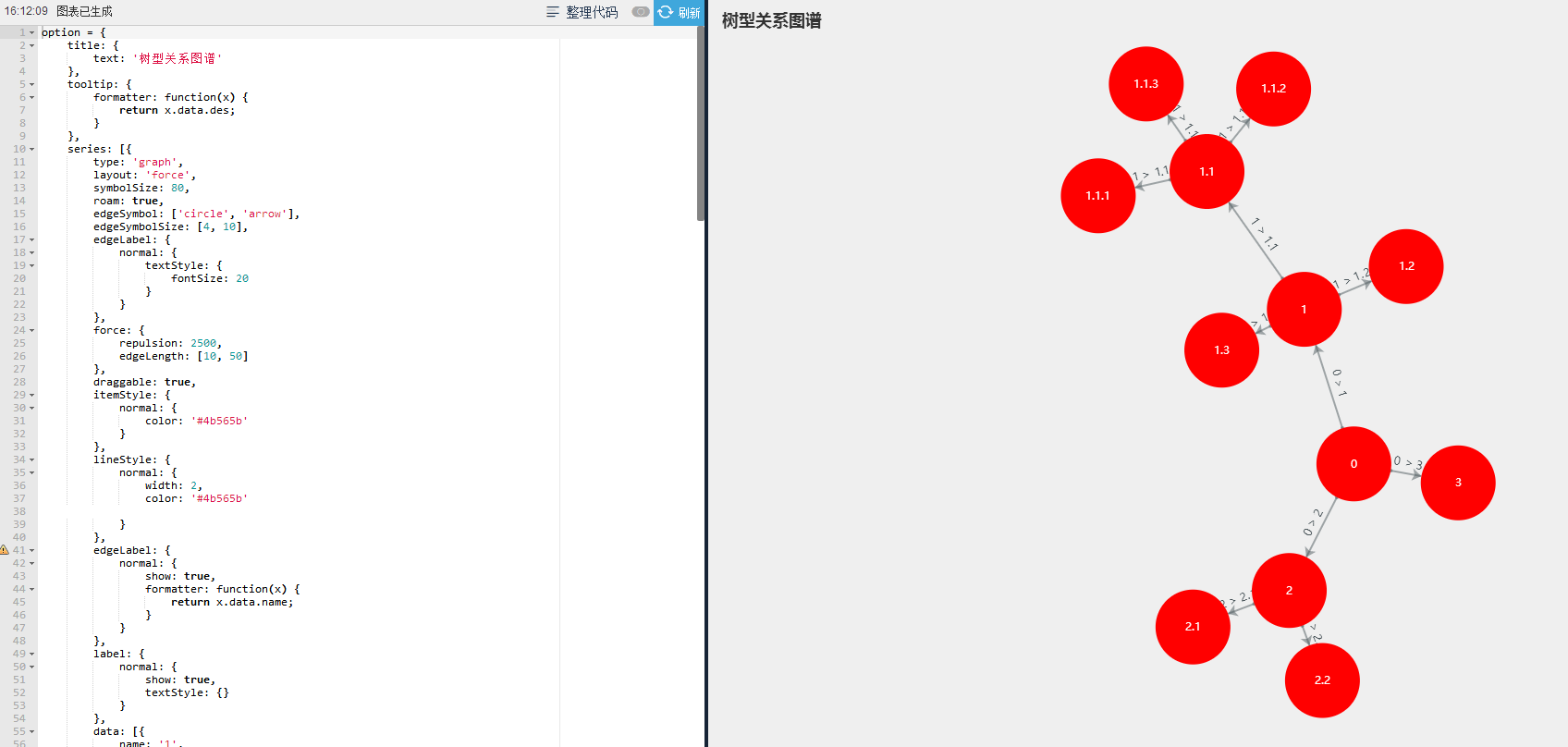
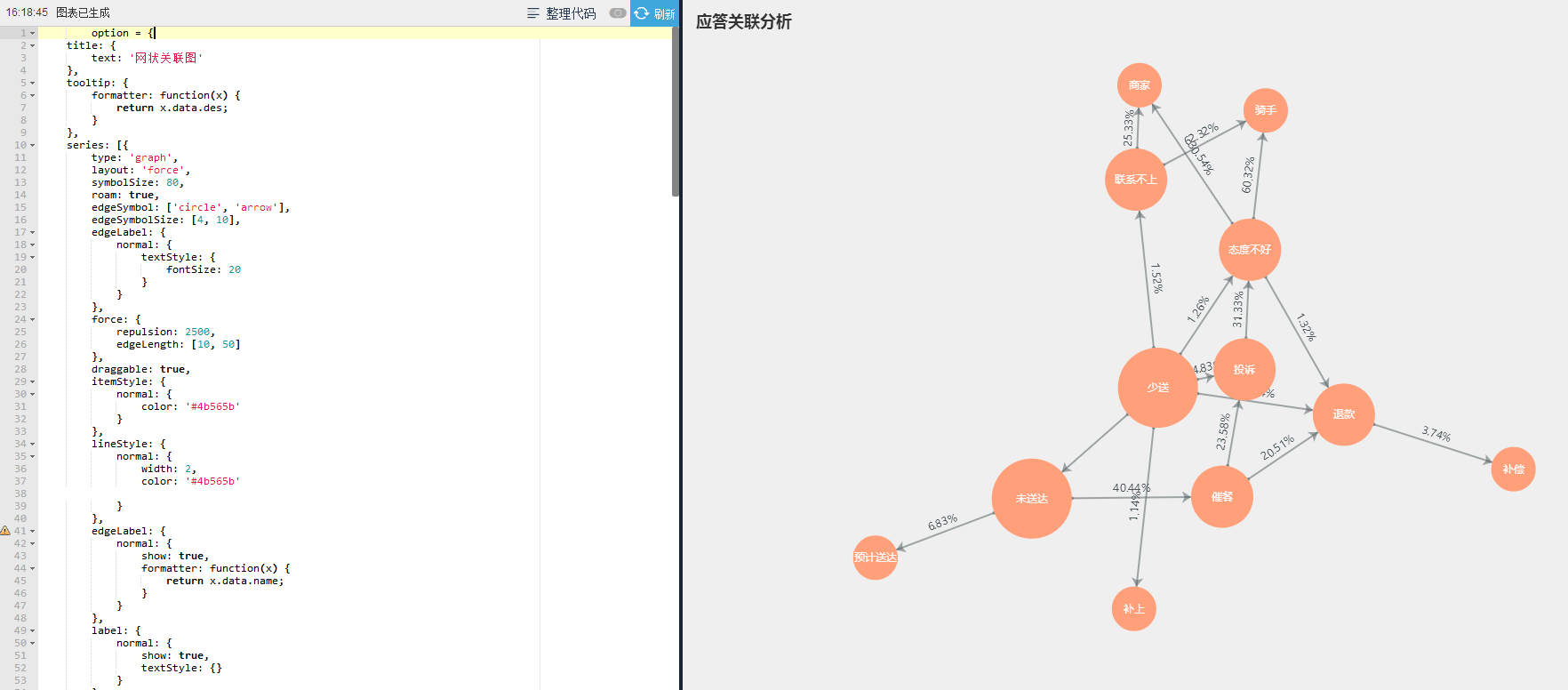
上图是Echarts官网原始的网状关联图,下图是修改后的网状关联图

网状关联图修改点如下:
(1) 修改圆圈颜色和大小;
(2) 在连接线上添加概率值;
注:为缩小篇幅,后续代码块全部为联网读写方式,大家可以试着将其修改成本地读写方式。
修改后关联图代码如下所示:
option = {
title: {
text: '网状关联图'
},
tooltip: {
formatter: function(x) {
return x.data.des;
}
},
series: [{
type: 'graph',
layout: 'force',
symbolSize: 80,
roam: true,
edgeSymbol: ['circle', 'arrow'],
edgeSymbolSize: [4, 10],
edgeLabel: {
normal: {
textStyle: {
fontSize: 20
}
}
},
force: {
repulsion: 2500,
edgeLength: [10, 50]
},
draggable: true,
itemStyle: {
normal: {
color: '#4b565b'
}
},
lineStyle: {
normal: {
width: 2,
color: '#4b565b'
}
},
edgeLabel: {
normal: {
show: true,
formatter: function(x) {
return x.data.name;
}
}
},
label: {
normal: {
show: true,
textStyle: {}
}
},
data: [{
name: '少送',
symbolSize: 90,
itemStyle: {
normal: {
color: '#ffa07a'
}
}
} ,{
name: '投诉',
symbolSize: 70,
itemStyle: {
normal: {
color: '#ffa07a'
}
}
} ,{
name: '退款',
symbolSize: 70,
itemStyle: {
normal: {
color: '#ffa07a'
}
}
} ,{
name: '补上',
symbolSize: 50,
itemStyle: {
normal: {
color: '#ffa07a'
}
}
} ,{
name: '联系不上',
symbolSize: 70,
itemStyle: {
normal: {
color: '#ffa07a'
}
}
} ,{
name: '未送达',
symbolSize: 90,
itemStyle: {
normal: {
color: '#ffa07a'
}
}
} ,{
name: '骑手',
symbolSize: 50,
itemStyle: {
normal: {
color: '#ffa07a'
}
}
} ,{
name: '商家',
symbolSize: 50,
itemStyle: {
normal: {
color: '#ffa07a'
}
}
} ,{
name: '催餐',
symbolSize: 70,
itemStyle: {
normal: {
color: '#ffa07a'
}
}
} ,{
name: '补偿',
symbolSize: 50,
itemStyle: {
normal: {
color: '#ffa07a'
}
}
} ,{
name: '预计送达',
symbolSize: 50,
itemStyle: {
normal: {
color: '#ffa07a'
}
}
} ,{
name: '态度不好',
symbolSize: 70,
itemStyle: {
normal: {
color: '#ffa07a'
}
}
}
],
links: [{
source: '少送',
target: '投诉',
name: '14.83%',
},{
source: '未送达',
target: '催餐',
name: '40.44%',
},{
source: '催餐',
target: '准时保',
name: '1.64%',
},{
source: '催餐',
target: '退款',
name: '20.51%',
},{
source: '催餐',
target: '投诉',
name: '23.58%',
},{
source: '少送',
target: '退款',
name: '50.44%',
},{
source: '少送',
target: '补上',
name: '1.14%',
},{
source: '少送',
target: '联系不上',
name: '1.52%',
},{
source: '少送',
target: '态度不好',
name: '1.26%',
},{
source: '投诉',
target: '态度不好',
name: '31.33%',
},{
source: '态度不好',
target: '退款',
name: '1.32%',
},{
source: '态度不好',
target: '商家',
name: '30.54%',
},{
source: '态度不好',
target: '骑手',
name: '60.32%',
},{
source: '联系不上',
target: '商家',
name: '25.33%',
},{
source: '联系不上',
target: '骑手',
name: '62.32%',
},{
source: '催餐',
target: '退款',
name: '12.32%',
},{
source: '退款',
target: '补偿',
name: '3.74%',
},{
source: '未送达',
target: '预计送达',
name: '6.83%',
},{
source: '少送',
target: '未送达',
name: '',
},
]
}]
};
分类: 可视化技术
