数据可视化之桑基图
16 Jan 2018桑基图也称为能量分流图,是一种特定类型的流程图,图中分支的宽度对应数据量的大小,一般用来描述多分类数据之间的量级关系。

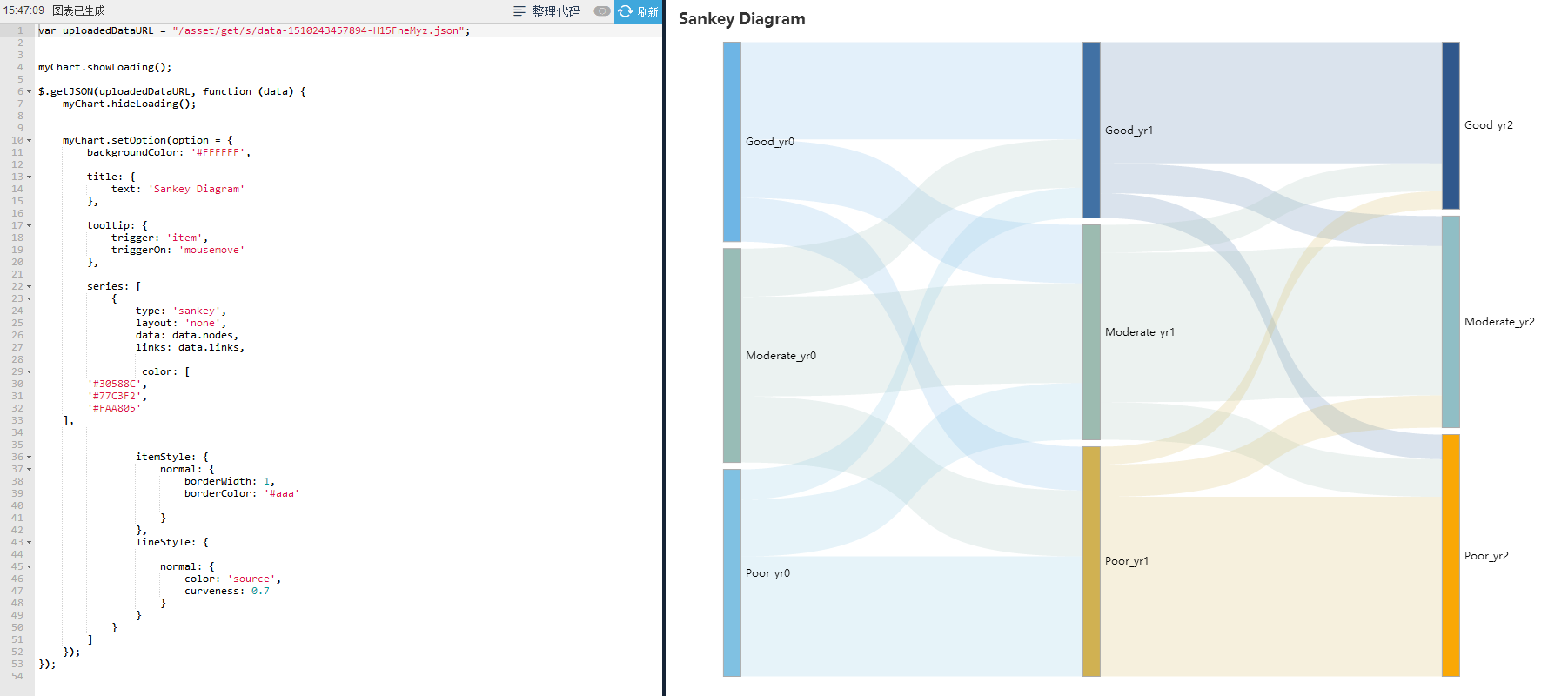
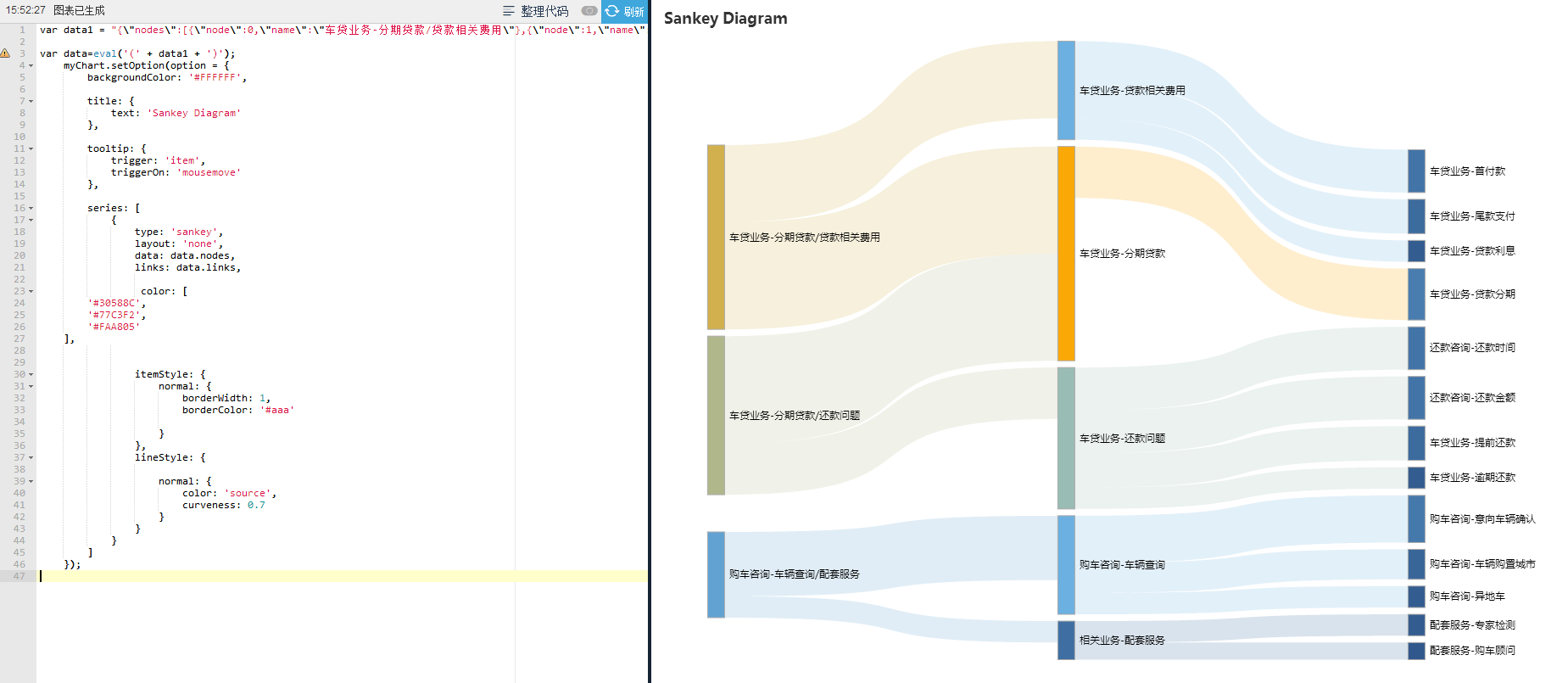
上图是Echarts官网原始的桑基图,下图是修改后的桑基图

桑基图修改点如下:
(1) 修改分类数据对应关系;
(2) 修改分类数据量大小;
注:为缩小篇幅,后续代码块全部为联网读写方式,大家可以试着将其修改成本地读写方式。
修改后桑基图代码如下所示:
var data1 = "{\"nodes\":[{\"node\":0,\"name\":\"质量保证\"},{\"node\":1,\"name\":\"车源状态\"},{\"node\":2,\"name\":\"售后服务\"},{\"node\":3,\"name\":\"车况查询\"},{\"node\":4,\"name\":\"车辆检测\"},{\"node\":5,\"name\":\"车辆来源\"},{\"node\":6,\"name\":\"确认在售车辆\"},{\"node\":7,\"name\":\"购车发票\"},{\"node\":8,\"name\":\"退款问题\"},{\"node\":9,\"name\":\"车况咨询-年检到期日\"},{\"node\":10,\"name\":\"车况咨询-保险到期日\"},{\"node\":11,\"name\":\"车况咨询-维修保养记录\"},{\"node\":12,\"name\":\"车辆检测-一次检测\"},{\"node\":13,\"name\":\"车辆检测-二次检测\"},{\"node\":14,\"name\":\"车辆检测-检测报告\"},{\"node\":15,\"name\":\"车辆检测-重大事故排查\"},{\"node\":16,\"name\":\"车源状态-车辆来源\"},{\"node\":17,\"name\":\"车源状态-个人车源\"},{\"node\":18,\"name\":\"车源状态-车辆下架\"},{\"node\":19,\"name\":\"车源状态-确认在售车辆\"},{\"node\":20,\"name\":\"售后服务-购车发票\"},{\"node\":21,\"name\":\"售后服务-三十天包退\"},{\"node\":22,\"name\":\"售后服务-无理由退款\"},{\"node\":23,\"name\":\"售后服务-预约退款\"}],\"links\":[{\"source\":0,\"target\":3,\"value\":1000},{\"source\":0,\"target\":4,\"value\":2000},{\"source\":1,\"target\":5,\"value\":1000},{\"source\":1,\"target\":6,\"value\":2000},{\"source\":2,\"target\":7,\"value\":500},{\"source\":2,\"target\":8,\"value\":2000},{\"source\":3,\"target\":9,\"value\":500},{\"source\":3,\"target\":10,\"value\":400},{\"source\":3,\"target\":11,\"value\":450},{\"source\":4,\"target\":12,\"value\":500},{\"source\":4,\"target\":13,\"value\":150},{\"source\":4,\"target\":14,\"value\":500},{\"source\":4,\"target\":15,\"value\":500},{\"source\":5,\"target\":16,\"value\":500},{\"source\":5,\"target\":17,\"value\":350},{\"source\":6,\"target\":18,\"value\":750},{\"source\":6,\"target\":19,\"value\":1000},{\"source\":7,\"target\":20,\"value\":400},{\"source\":8,\"target\":21,\"value\":700},{\"source\":8,\"target\":22,\"value\":400},{\"source\":8,\"target\":23,\"value\":600}]}";
var data=eval('(' + data1 + ')');
myChart.setOption(option = {
backgroundColor: '#FFFFFF',
title: {
text: 'Sankey Diagram'
},
tooltip: {
trigger: 'item',
triggerOn: 'mousemove'
},
series: [
{
type: 'sankey',
layout: 'none',
data: data.nodes,
links: data.links,
color: [
'#30588C',
'#77C3F2',
'#FAA805'
],
itemStyle: {
normal: {
borderWidth: 1,
borderColor: '#aaa'
}
},
lineStyle: {
normal: {
color: 'source',
curveness: 0.7
}
}
}
]
});
分类: 可视化技术
